Difference between revisions of "SPG:Basics"
From Sonic Retro
(Moved technical math info to new page (SPG:Calculations)) |
(→Positions And Speeds: Added brief subpixel info here for context) |
||
| Line 55: | Line 55: | ||
==Positions And Speeds== | ==Positions And Speeds== | ||
Game engines these days can effortlessly use real decimal values to move objects around and perform precise calculations. In the original Genesis games, they work a bit differently. | Game engines these days can effortlessly use real decimal values to move objects around and perform precise calculations. In the original Genesis games, they work a bit differently. | ||
| + | |||
| + | ===Pixels and Subpixels=== | ||
| + | Positions and Speeds in the Genesis games are in 2 parts, these being the pixel and the subpixel. The pixel is quite plainly what you would expect, the integer or whole-number portion (or the value, floored), it's what you would see on screen. Think of each pixel as a cell in a grid and this is which cell to look at. The subpixel, however, acts as the fractional part of the position. | ||
| + | |||
| + | Because true decimal numbers aren't used, this subpixel actually a positive number up to 256. This effectively splits the pixel into 256 slices of precision. | ||
| + | |||
It's fine to use decimal values and keep extremely close accuracy in a modern game engine, however for more info on how they actually work in the original game, see [[SPG:Calculations#Pixel_and_Subpixel|Pixel and Subpixel]]. | It's fine to use decimal values and keep extremely close accuracy in a modern game engine, however for more info on how they actually work in the original game, see [[SPG:Calculations#Pixel_and_Subpixel|Pixel and Subpixel]]. | ||
Revision as of 06:11, 2 June 2023
| Sonic Physics Guide |
|---|
|
| Collision |
|
| Physics |
|
| Gameplay |
| Presentation |
| Special |
Notes:
- Research applies to all four of the Mega Drive games, and Sonic CD.
Contents
Introduction
The aim of this guide is to accurately describe the mechanics of classic Sonic games, while explaining the concepts well enough to allow for different ways to implement the same ideas. All that is described can be implemented in many different ways with the same or very similar results, and nothing needs to be done the exact way the Genesis hardware did.
Before we dive into how the game works, it is first important to know some basic attributes about how the games are structured which will apply to multiple aspects throughout this guide. This is relevant mostly for those looking for extremely close accuracy, and to provide context for some of the game's more subtle behaviour involving collision or motion.
Objects
Objects are the moving building blocks of each Sonic game (aside from the Terrain Tiles or Solid Tiles which physically make up the Zones and Acts themselves). Characters are objects, Badniks are objects, Bosses are constructed from multiple objects, Game Objects such as Springs or Item Monitors are objects, and so on.
Variables
The following object variables/constants will be referenced frequently in this guide.
//General Object Variables/Attributes X Position: The X-coordinate of the object's centre. Y Position: The Y-coordinate of the object's centre. X Speed: The speed at which the object is moving horizontally. Y Speed: The speed at which the object is moving vertically. Ground Speed: The speed at which the object is moving on the ground. Ground Angle: The object's angle on the ground. Width Radius: The object's width from the origin pixel left and right. Height Radius: The object's height from the origin pixel up and down. //The Player's Variables/Constants Push Radius: Sonic's width from the origin pixel left and right (for pushing). Slope Factor: The current slope factor value being used.
Set up
Each game object follows the same or similar conventions. They all have X and Y positions, X and Y speeds, a Width Radius, a Height Radius, animation variables, an angle, and more.
Typically the Width and Height Radius of an object describes it's solid size. So it's the box size the Player can push against, or how big it is when touching solid tiles if it can move around. Or both, as the case may be.
Sizes
Objects use 2 values to define their size for collision. A Width Radius, and a Height Radius. These are centred outward on the object's origin, forming a box around it. In a game with small sprites and pixel art, a pixel difference with worth acknowledging. A size in Sonic games isn't simply 2 times the radius.
A radius of 8 would end up being 17 px wide rather than 16. This applies for all heights as well as all widths. This basically results in every collision mask, box, or sensor arrangement always being an odd number in overall size. This means they also won't perfectly match up with the evenly sized pixel art.
It's a matter of 1 pixel in width and height, but it could make all the difference in accuracy. To avoid confusion, both measurements will be mentioned (otherwise, refer to image examples).
Hitboxes
Hitboxes represent an area where the Player can detect other objects. All objects can have a hitbox, but not all objects do. Hitbox sizes are not the same thing as the object's Width Radius and Height Radius, though they do follow the same format. They are defined separately and can differ greatly from the normal object size. For example, a ring's Width/Height Radius would be 8, but for it's hitbox it is 6.
The same odd numbered size situation described above also applies to hitbox sizes.
Colliding
The main thing to keep in mind with any object/tile collision is that it typically only concerns itself with any object's whole pixel position, totally ignoring any subpixel amount. So when you perform any collision calculations, you can emulate this by just comparing/testing/using a floored position instead of the real position.
Positions And Speeds
Game engines these days can effortlessly use real decimal values to move objects around and perform precise calculations. In the original Genesis games, they work a bit differently.
Pixels and Subpixels
Positions and Speeds in the Genesis games are in 2 parts, these being the pixel and the subpixel. The pixel is quite plainly what you would expect, the integer or whole-number portion (or the value, floored), it's what you would see on screen. Think of each pixel as a cell in a grid and this is which cell to look at. The subpixel, however, acts as the fractional part of the position.
Because true decimal numbers aren't used, this subpixel actually a positive number up to 256. This effectively splits the pixel into 256 slices of precision.
It's fine to use decimal values and keep extremely close accuracy in a modern game engine, however for more info on how they actually work in the original game, see Pixel and Subpixel.
Angles
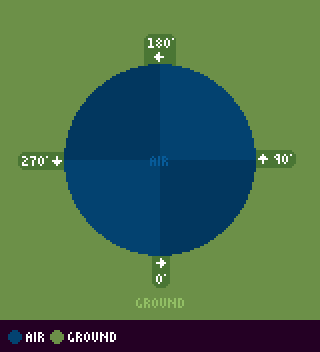
Throughout this guide degree angles are counter-clockwise with 0 facing right (flat floor).
 Dark blue represents ground, light blue represents air.
Dark blue represents ground, light blue represents air.
Hex Angles
Like positions and speeds, angles are also formatted differently in the original game. These will be called Hex angles.
Angles will be displayed with the following format:
Degree Conversion° (Decimal Hex Angle) (Hex Angle)
Again, it's fine to use normal 360 degree angle values when following this guide for extremely close accuracy in a modern game engine, however for more info on how they actually work in the original game, see Hex Angles.
